Tue, Oct 25
Web page construction
Today's objectives
- Understand the basic elements of the web - browsers, servers and domain names
- Understand the roles of the fundamental browser-side technologies: HTML, CSS and JavaScript
- Configure the basic tools for web page construction: text editor and browser
- Learn the basics of HTML code
- Learn the core workflow of building a web page - write code, check in a browser, fix mistakes, repeat.
Preparation
- Download and review the HTML handout (linked below)
- Watch the video (above)
- Download, install and test a text editor - we will use Atom.
Resources
Handout
Basic HTML scratchpad
See the Pen Basic HTML skeleton by Robert Currie (@rcurrie) on CodePen.
Assignment 6 - Phase 1:
Create a 3-page web site
- Each page needs an image. All images must be your own creation - you can use previous assignments as your images.
- Make sure each page has a link.
- Check to make sure images and links work.
- Name the folder containing all your file for this assignment YOUURLASTNAME_Assignment6a.
Compress (make archive on Mac OS) the folder and upload the .zip file to the Brightspace by 6 pm, Mon, Oct 31
Assignment 10: Written Assignment
Write a usability review of a web site.
- Topic selection: Due Oct 25, 6PM
- Usability test: You will schedule this yourself.
- Rough draft: Nov 21
- Final draft: (Tentative date) Nov 28
Dates for each phase will be confirmed as the class progresses.
You will begin by defining a task - for example, buying an airline ticket to a particular destination, in a specific time frame, at lowest cost. Or signing up for an online marketplace to sell your jewelry. Or any other similar, specific, online task. The web site you use and the task you sign up for needs to be submitted and approved by me.
The web site should be one that offers more than just content. E-commerce sites, social networking sites, etc are ideal. Fill in your topic in this form before starting; I must approve each topic. Submitting an assignment without a an approved topic will result in a mark of zero.
Choose a topic by Oct 25 or you will not be able to complete this assignment.
Once you have an approved topic, you will be assigned a participant to work with.- Make sure to review the main functions of the site from the perspective of a user.
- Think about what happens when things go wrong.
- What's good?
- What can be improved?
- Find someone to act as a test subject and observe them. Give them a specific task.
- Minimum length: 500 words.
Assignment resources
- Nielsen Norman Group on Web Usability
- http://www.usefulusability.com/how-to-conduct-a-usability-review/
- Don't make me think is a good book on usability, as are Jacob Nielson's books, like Designing Web Usability.
Usability test overview
You will will play two roles in this assignment - facilitator and participant.
You will facilitate a usability review of your the web site you chose (and was approved by me). A participant (another student) will be assigned to you. The participant will be the one who actually performs the task. The facilitator will monitor, prompt, make notes and record observations, and then use that information to write the usability report.
In a real usability study you would have many test users, but in this assignment there will only be one.
The study will be performed remotely. As a facilitator, you want to make sure that you can see the participant's screen, and ideally, their face. You can use Zoom (the free version is fine), or any other screen-sharing tool.
To prepare:
- Contact your participant. Arrange a date and time, and test out the technology you will use. Do not disclose the topic (web site) at this point.
- If you are going to record the participant's screen or face, ask for permission beforehand. Do not share any recordings, and delete all recorded data after the assignment is done.
- Write a clear (a few sentences) describing the objective of the test. This is basically what you sent me with your topic. Do not share this with the participant yet.
During the test: As a facilitator
- Make sure screen sharing is working.
- Share the URL of the web site and the objective. Make any clarifications. If the test must end at a certain point (for example, before paying for a service) make that clear.
- Encourage the participant to verbalize - say what they are thinking as they go through the site.
- Don't give the participant clues or help unless they are completely stuck.
- Remember, it's the web site that is being tested, not the participant.
During the test: As a participant
- Talk as you go. Say what you are thinking.
- Remember, it's the web site that is being tested, not you.
- If you get stuck, try to sort things out on your own. If you can't figure out what to do after trying, ask for help.
After the test
Complete this form: https://docs.google.com/forms/d/e/1FAIpQLScqVrViXW4dh2D9RSI4oquuyI2IoOmeCWfaZlit8jVdVkvKeg/viewform
Problems:
- If you cannot contact your participant, or for any other reason cannot complete the usability test on time, it is your responsibility as a facilitator to make efforts to solve the situation
- Contact me if you cannot solve it yourself
Resources
Here is a good article about the basics of remote user testing: Remote user testing basics
Complete by Mon, Nov 14, 6:00 PM.
Presentation
Templates
Copy and paste from the text box below to create new HTML documents.
Basic HTML5 template
Resources
Glitch Lets you build complex web sites in your browser.
Software: Mac, Windows and Linux
There are many browsers available, all are free.
- You can download Firefox here.
- Google's Chrome is also an excellent browser.
- Brave is a privacy-focussed browser.
- Edge is Microsoft's replacement for Internet Explorer.
- Safari is included with every Mac and IOS device.
Validating your HTML
Several online tools allow you to validate your HTML, pointing out any syntax errors. The W3C's Markup Validator allows your to validate online files, files your upload, or html you paste in place.
The results can be a bit hard to interpret, however.
The Web Developer Toolbar is a useful add-on for Firefox, adding validation and other tools to your Firefox browser. There is also a version of the Web Developer Toolbar for Chrome.
Software
Brackets is an editor that works on MacOS, Windows and Linux. It's what we will use in class. It's free - download it here.Software: Mac
TextEdit, the text editor included in Mac OS X, needs some preferences changed to work well with HTML files. Don't use it for HTML. There are free text editors you should download which are better:
- BBedit for Mac OS X is a powerful text editor with good HTML tools. It will work in "basic" mode for free, with no expiry. You do not need to purchase a license. Click here to download it.
Software: Windows
NotePad is a good simple text editor, that is available on the Windows Store. You can download it for free from the Windows store here.
NotePad does not recognize files ending in .html automatically. You may need to use File->Open to access .html file, and choose "Files of type: All files" in the open dialog box, not "Files of type: text documents(*.txt)
If you are looking for more features, Notepad ++ is a good free text editor for Windows.
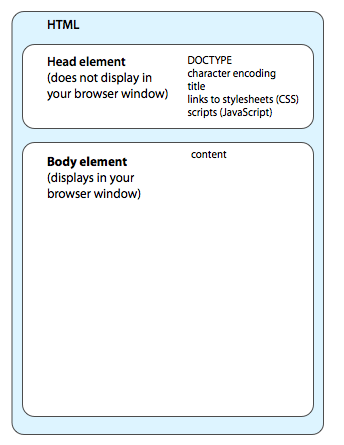
Structure of an HTML file

Image formats
PNG 24: 103KB

PNG files can be 8 or 24 bit depth. 24 bit PNGs are very high quality, but will usually result in the largest files.
JPEG high quality: 64KB

JPEG files use lossy compression to reduce file size, and speed loading. When you save a JPEG file, you can usually chose a range of quality options, with higher quality yielding larger files. At maximum quality, JPEG files are very close in quality to files saved with lossless compression.
JPEG low quality: 4KB

At low quality settings, the loss of quality will be obvious.
GIF, 256 colours: 29KB

The GIF file format is limited to 256 colours (8-bit colour) or fewer. 8 Bit PNG files are usually preferred, but the GIF format is unusual in that it can be animated.
Resources
Software: Mac, Windows and Linux
The Firefox browser is the best choice for many people. It has fewer security problems than older versions of Internet Explorer on Windows, and more features than Safari on the Mac. You can download Firefox for free. Google's Chrome is also an excellent browser.
Validating your HTML
Several online tools allow you to validate your HTML, pointing out any syntax errors. The W3C's Markup Validator allows your to validate online files, files your upload, or html you paste in place.
The results can be a bit hard to interpret, however.
The Web Developer Toolbar is a useful add-on for Firefox, adding validation and other tools to your Firefox browser. There is also a version of the Web Developer Toolbar for Chrome.
Software: Mac
TextEdit, the text editor included in Mac OS X, needs some preferences changed to work well with HTML files. There are free text editors you could download which are better:
- BBedit for Mac OS X. It will work in "basic" mode for free, with no expiry. You do not need to purchase a license. Click here to download it.
- You will want an image editor to crop, resize and save images. Preview (included with every Mac) works well, and the demo version of GraphicConverter allows you to use most functions for free.
Software: Windows
NotePad is a good simple text editor, that is included with Windows. You may need to look in the "Accessories" section within "All programs" in your Start menu. Important: Use NotePad, not WordPad.
NotePad does not recognize files ending in .html automatically. Use File->Open to access .html file, and choose "Files of type: All files" in the open dialog box, not "Files of type: text documents(*.txt)
If you are looking for more features, Notepad ++ is a good free text editor for Windows.
Choose "Download 32-bit x86" to download.
HTML Frameworks
The Bootstrap framework is a good starting point for building more complex web sites. Remember to link to the jQuery Library
Domain Registration
Hover.com is a reasonably priced, easy-to-use registry.
Web hosting
There are tens of thousands of options.
are some reasonable starting points.
Want to skip the whole "do-it-yourself thing" but still want a web site you can change the appearance of? Try:
- http://www.squarespace.com
- Or, for e-commerce, http://www.shopify.com
