Thu, Sep 28
User experience fundamentals
This week's objectives
Basics of user experience, workflow review.
Review of
- Adding CSS
- Organizing your site
- Readings
- Make sure you can access HTML and CSS documentation
Assignment 03
Basic wireframe with Figma
Using Figma, create a low-fidelity wireframe of your CSS assignment (Assignment 2). You can use simple rectangles to stand in for images, lines for text, etc. Headings, etc., are best represented as actual text.
Make sure you build working navigation for all links, in prototype mode. Test carefully, and then share the file with me (use my NSCAD email address)
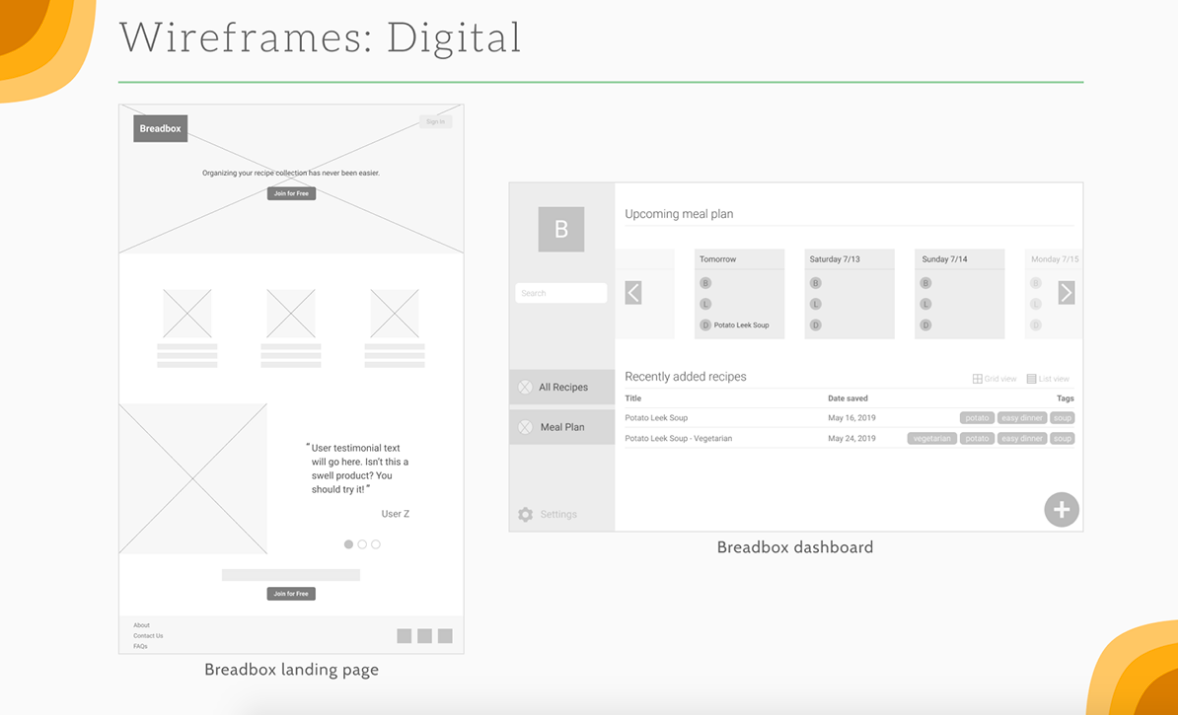
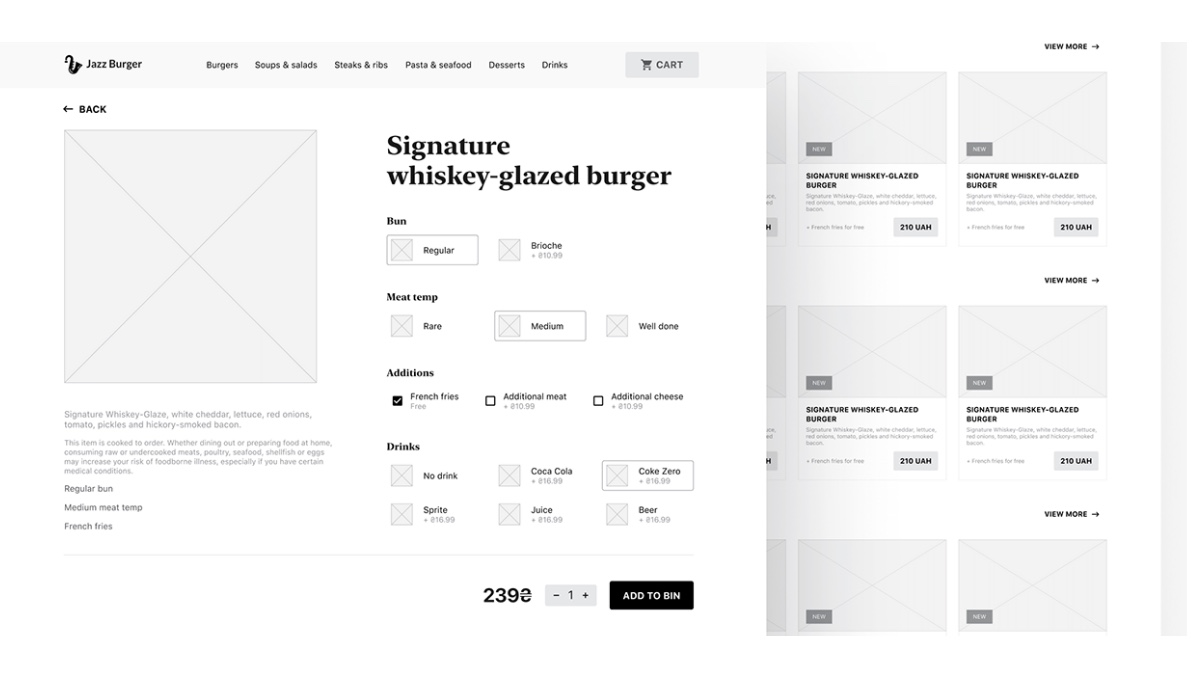
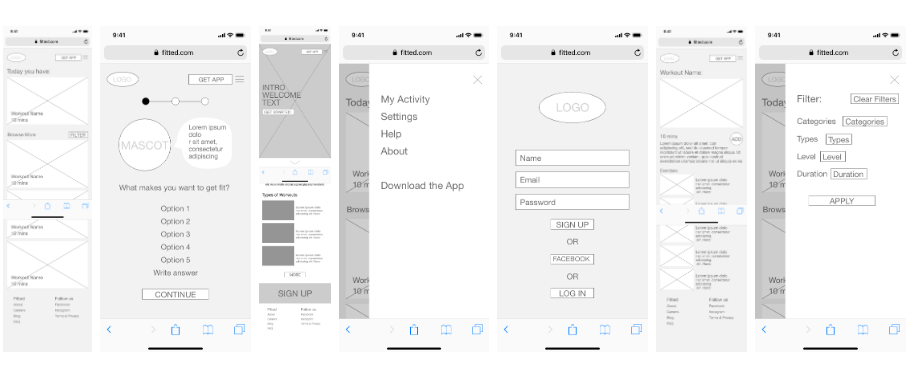
This wireframe is not supposed to look exactly like your site, but should show the navigation and basic heirarchy of content. Typical wireframe appearances are shown below.
Colour, text content (as opposed to headings and navigation) and detailed layout are not part of basic wireframes. Wireframes express how the site will work not what the site will look like.
Reference
- https://userguiding.com/blog/wireframe-design/
- https://www.experienceux.co.uk/faqs/what-is-wireframing/
- https://www.figma.com/blog/how-to-wireframe/



Make sure all links are tested and working. If you have links to external sites, you will need to communicate these clearly, but you do not need to create wireframes for any external pages (that is, pages you did not create but only linked to) beyond communicating that they exist.
Due Wed, Oct 04, 6:00 PM. as a shared Figma file. Name your Figma file YOURLASTNAME-assignment03. Do not upload to class web site or Brightspace. However, you should add a link to your Figma wireframe to your table of contents page on the class web site. This link can be found as part of the "share" function.
Preparation
Make sure files on your computer are organized for next week's class.
Need help?
Contact me - Slack is best.